Table of Contents
In the world of JavaScript programming, callback functions play a crucial role in enabling asynchronous behavior and enhancing the overall efficiency of code execution. Understanding callback functions is essential for every developer seeking to harness the power of JavaScript effectively. In this article, we will explore the concept of callback functions, their purpose, and how they can be utilized in JavaScript programming.

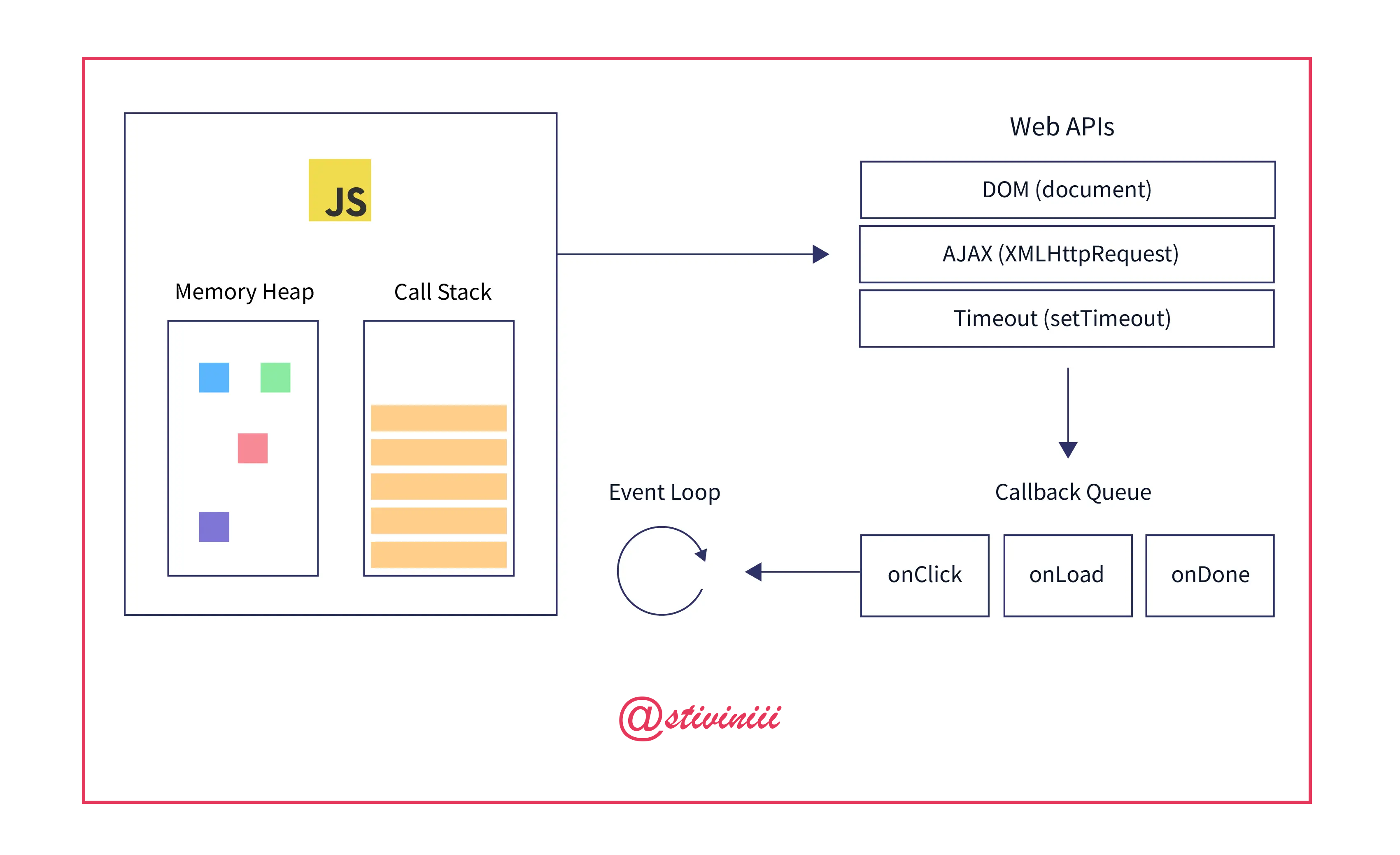
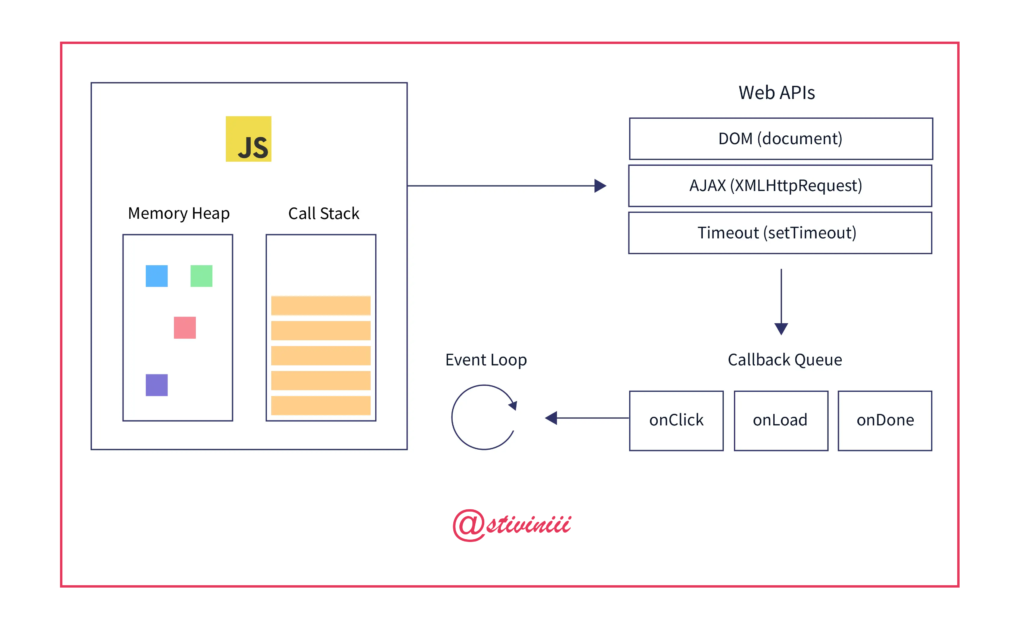
Callback functions are a fundamental concept in JavaScript that allows for the execution of code in response to certain events or when a specific task is completed. They serve as a mechanism to control the flow of asynchronous operations and ensure that code executes in the intended order.
Synchronous vs. Asynchronous Programming
Before diving deeper into callback functions, it’s essential to understand the difference between synchronous and asynchronous programming. In synchronous programming, code is executed line by line, and each line of code must complete before the next one can start. Asynchronous programming, on the other hand, allows multiple tasks to be executed simultaneously without waiting for each other to finish.
The Concept of Callback Functions
In JavaScript, functions are first-class objects, which means they can be passed as arguments to other functions and returned as values from functions. This unique feature allows the use of callback functions. A callback function is a function that is passed as an argument to another function and is executed later when a certain event occurs or a specific condition is met.
Implementing Callback Functions in JavaScript
To implement a callback function in JavaScript, define a function and pass it as an argument to another function. The receiving function can then invoke the callback function at the appropriate time, passing any necessary data as arguments.
function processTask(data, callback) {
// Perform task operations
callback(result);
}
function handleResult(result) {
// Handle the result
}
processTask(data, handleResult);
Common Use Cases of Callback Functions
Callback functions find extensive use in various scenarios, such as handling asynchronous tasks like data fetching from a server, processing user input, event handling, and executing code after a certain delay or timeout.
// Example: Event handling
element.addEventListener('click', function() {
// Perform actions on click event
});
// Example: Asynchronous data fetching
fetch('https://api.example.com/data')
.then(function(response) {
// Process the response
})
.catch(function(error) {
// Handle the error
});
Advantages of Using Callback Functions
Callback functions offer several advantages in JavaScript programming. They facilitate non-blocking behavior, promote code reusability, allow for modular and clean code organization, and provide flexibility in controlling the execution flow.
Best Practices for Working with Callback Functions
To maximize the effectiveness of callback functions, it is essential to follow some best practices. These include proper error handling, avoiding callback hell (nested callbacks), using named functions instead of anonymous functions for better readability, and adopting a modular approach to keep the code organized.
// Example 1: Handling errors
function fetchData(callback) {
setTimeout(function() {
const error = null; // or new Error("Some error message");
const data = "Some data";
callback(error, data);
}, 2000);
}
fetchData(function(error, data) {
if (error) {
console.error("Error:", error);
} else {
console.log("Data:", data);
}
});
// Example 2: Using named functions instead of anonymous functions
function processData(data) {
console.log("Processing data:", data);
}
fetchData(processData);
Handling Errors with Callback Functions
When working with callback functions, it’s crucial to handle errors effectively. By convention, the first parameter of a callback function is reserved for an error object. If an error occurs during the execution, it can be passed as an argument to the callback function, allowing the caller to handle the error appropriately.
function fetchData(callback) {
setTimeout(function() {
const error = new Error("Some error message");
const data = null;
callback(error, data);
}, 2000);
}
fetchData(function(error, data) {
if (error) {
console.error("Error:", error);
} else {
console.log("Data:", data);
}
});
Promises and Callback Functions
Promises provide an alternative approach to working with asynchronous operations, simplifying code readability and error handling. Promises can be used in conjunction with callback functions, allowing for a smooth transition between callback-based and promise-based code.
function fetchData() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
const error = null; // or new Error("Some error message");
const data = "Some data";
if (error) {
reject(error);
} else {
resolve(data);
}
}, 2000);
});
}
fetchData()
.then(function(data) {
console.log("Data:", data);
})
.catch(function(error) {
console.error("Error:", error);
});
Async/Await: A Modern Approach
Async/await is a powerful addition to JavaScript, providing a more concise and synchronous-looking syntax for asynchronous operations. It simplifies the usage of promises and eliminates the need for explicit callback functions in many cases.
Callback Hell: Dealing with Nested Callbacks
Callback hell refers to a situation where multiple callback functions are nested within each other, resulting in unreadable and hard-to-maintain code. Several techniques, such as modularization, Promises, and async/await, can help mitigate callback hell.
Alternatives to Callback Functions
While callback functions are widely used, alternative approaches exist that offer different programming paradigms for handling asynchronous operations. Some alternatives include event emitters, observables, and reactive programming libraries.
Conclusion
In conclusion, callback functions are a vital concept in JavaScript that enables effective handling of asynchronous operations. They provide a powerful tool for controlling the flow of code execution and managing events. By understanding callback functions and their usage, developers can write more efficient and readable code.
FAQs
How do callback functions differ from regular functions in JavaScript?
A callback function is passed as an argument to another function and is executed at a later time, usually triggered by an event or condition. Regular functions, on the other hand, are invoked directly and do not depend on external triggers.
Can a function have multiple callback functions?
Yes, a function can have multiple callback functions. This allows for more flexibility in handling different events or conditions.
What is the role of callback functions in asynchronous programming?
Callback functions play a crucial role in handling asynchronous tasks by ensuring that code executes in the desired order and responding to events or data availability.
Are callback functions only used in JavaScript?
No, callback functions are a concept that exists in many programming languages. While the implementation may vary, the underlying idea of executing code in response to events remains.







Add your first comment to this post