Table of Contents
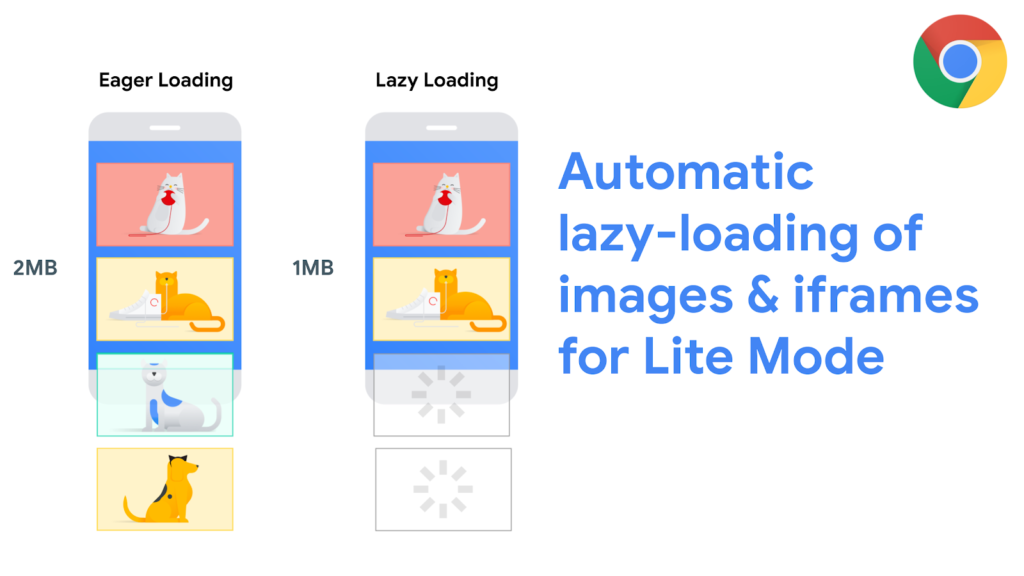
Lazy loading is the practice of delaying load or initialization of resources or objects until they’re actually needed to improve performance and save system resources. For example, if a web page has an image that the user must scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives at its location.
The benefits of lazy loading include:
- Reduces initial load time – Lazy loading a webpage reduces page weight, allowing for a quicker page load time.
- Bandwidth conservation – Lazy loading conserves bandwidth by delivering content to users only if it’s requested.
- System resource conservation – Lazy loading conserves server and client resources because only some of the images, JavaScript and other code need to be rendered or executed.

Lazy Loading vs. Eager Loading
While lazy loading causes a resource to be initialized later, eager loading causes a resource to be initialized or loaded as soon as the code is executed. Pre-loading related things referenced by a resource is also part of eager loading. An include a statement in a PHP script, for example, performs eager loading—as soon as the script runs, eager loading draws in and loads the included resources.
When there is a chance or requirement to load resources in the background, eager loading is advantageous. Some websites, for example, show a “loading” screen while eagerly loading all of the resources needed for the web application to operate.
Lazy Loading Implementing Methods
Lazy loading can be implemented using a number of open-source libraries, including:
- blazy.js – blazy.js is a lightweight JavaScript library for lazy loading and multi-serving images, iframes, video, and other resources.
- LazyLoad – LazyLoad is a script that automatically loads images as they enter the viewport.
Methods for implementing lazy loading in your code include:
- Lazy initialization – This method sets objects to null. Object data is loaded only after and whenever invoking them, check if null, and if so, load object data.
- Virtual proxy – when accessing an object, call a virtual object with the same interface as the real object. When the virtual object is called, load the real object, then delegate to it.
- Ghost – load an object in partial state, only using an identifier. The first time a property on the object is called, load the full data.
- Value holder – create a generic object that handles lazy loading behavior. This object should appear in place of an object’s data fields.
Lazy Loading Images
To lazy load, an image, display a lightweight placeholder image and replace it with the real full-size image on scroll.
There are several technical approaches to lazy loading images:
- Inline
<img>tags, using JavaScript to populate the tag if an image is in the viewport - Event handlers such as
scrollorresize - The Intersection Observer API
- The CSS background-image property
Lazy Loading Video
The preload element of the HTML5 video tag can be used to lazy load a video that does not autoplay.
Google Chrome automatically supports lazy loading for videos that autoplay. You’ll need to define the following attributes in the video tag in other browsers:
<video autoplay muted loop playsinline width="xx" height="xx" poster="placeholder-image.jpg">
Lazy Loading Best Practices
When performing lazy loading, consider the following tips:
- Only lazy load resources that are displayed below the fold or outside the user’s viewport. In code, only lazy load objects that are not needed for initial or essential system operations.
- When lazy loading an image, asynchronously decode it using the JavaScript decode() method before inserting it into the DOM. Otherwise, large images can cause the browser to freeze.
- Handle errors in case the image or object fails to load.
- Offer a
noscriptin case JavaScript is not available. Otherwise, users with JavaScript disabled will not see any lazy-loaded resources.
Lazy Loading and CDN
The usage of lazy loading and content delivery networks (CDNs), such as Imperva’s CDN, are two methods for reducing page load times and improving the end-user experience. A CDN aids by storing resources on a cache server that is closer to the user, allowing them to access them much more quickly.
How does lazy loading compare to a CDN for website performance optimization?
- Lazy loading avoids unnecessary resource downloads or code execution. However, it can’t help when the user actually requests large or numerous resources.
- A CDN caches resources and can serve them to users much faster – but it may transmit unnecessary resources which users don’t actually need.
The best option is to use both techniques together: by implementing slow loading while delivering resources via a CDN, you can ensure that only the resources that users actually need are downloaded and that when a user does need a resource, it is cached and provided quickly.